Glaring white backgrounds aren’t always the easiest thing to look at, especially late at night, and there’s even evidence to suggest that exposure to certain kinds of light can play havoc with your sleep patterns.
While you can give specific webpages a darker look using Safari’s Reader Mode, not all websites support Reader Mode. If you’re a Firefox or Chrome user, then there’s a free browser extension that lets you view every website in dark mode, by inverting all the colours within your web browser.
In this article, I’ll show you how to setup and use this Dark Reader extension, so you can create an Internet-wide dark mode.
Turn your favourite websites dark
To setup this browser extension, head over to the Dark Reader website, select either Firefox or Chrome depending on your preferred web browser, and then follow the onscreen instructions to install.
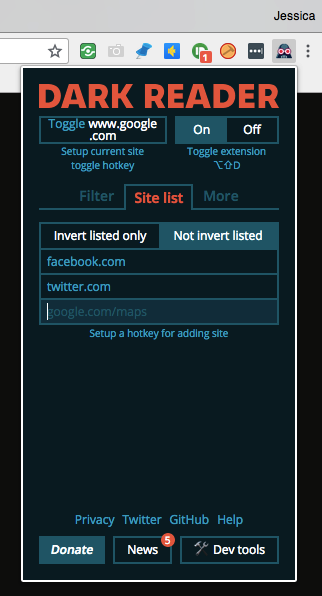
Once Dark Reader is installed, you can toggle it on and off for all websites, by selecting the Dark Reader icon from the toolbar, and then dragging the ‘On/Off’ switch.

Once Dark Reader is enabled, it’ll invert every colour on your screen, so white pixels become black, and vice versa.

More sepia? Less contrast? Create your perfect Dark Reader mode
Not all websites have the same colour scheme, so you may want to tweak your Dark Reader settings for specific websites, for example by increasing the brightness or decreasing the contrast.
Start by navigating to the website in question, and then click the ‘Dark Reader’ icon to open the Dark Reader dropdown menu. The text towards the bottom of this menu should read ‘Only for….’ followed by the name of the website you’re currently viewing, which indicates that any changes you make will be applied to this website only.
You can then use the various sliders to perfect this website’s appearance, for example if Dark Reader makes this particular website difficult to read then you may want to try increasing the brightness, or even experimenting with different levels of sepia and grayscale.
If you’re struggling to make out the text, then you can also use Dark Reader to change the font used by a specific website, although note that this feature doesn’t seem to work for all websites, and there may be some lag before a site updates to display the new font.
To give this font feature a whirl:
- Open the Dark Reader dropdown.
- Select the ‘More’ tab.
- Open the first dropdown menu, and then select the font that you want to use.
- Click the checkbox to the left of this dropdown menu, and a checkmark should appear in the box.
Don’t want to use Dark Reader for every website?
Not every website looks good with the colours inverted! You can get picky about the sites that receive the Dark Reader treatment, by building a list of all the websites that Dark Reader should ignore.
To create an ‘ignore’ list:
- If you haven’t already, enable Dark Reader by clicking the ‘Dark Reader’ icon in your browser’s toolbar and then pushing the main toggle into the ‘On’ position.
- Click the ‘Site list’ tab.
- Select the ‘Not invert listed’ tab.
- Enter the URL of the first website that you want Dark Reader to ignore, and then press your keyboard’s ‘Enter’ key. Rinse and repeat for every website that shouldn’t receive a Dark Reader makeover.

Alternatively, if there’s only a handful of websites that you want to invert, then it may be easier to specify the websites that Dark Reader should work its magic on. To build an ‘include’ list, simply repeat the above steps, but this time select ‘Invert listed only.’
Finally, you may prefer to apply Dark Reader on a site-by-site basis. If you’re viewing a webpage and think that it’d look better in inverted colours, then simply open the Dark Reader dropdown and select the ‘Toggle (website name)’ button in the dropdown’s upper-left corner.
Just be aware that this button won’t be enabled for every website. If the toggle button is greyed out, then this means you cannot inject scripts into the current webpage, so you can’t view this particular website in Dark Reader mode.






Add Comment